
Introduction
In today's web development scene, User Experience (UX) is the game-changer for making websites and apps that genuinely stand out. While the tech specs and design get their due, the subtle yet crucial role of UX often flies under the radar. It's all about stepping into the user's shoes, ensuring every click and scroll is not just smooth but also delightful.
Far from being just a designer's concern, UX is a team sport. Developers, project managers, and even clients play key roles in ensuring the final product really resonates with users. It's about weaving UX into the fabric of development from the very beginning, transforming a good idea into a great experience.
As we dive into the nuances of UX in web development, remember, at the heart of every successful project is a person craving a connection, not just a transaction. Our journey here is to uncover the layers of UX that make a digital space not only visited but felt and remembered.

Image Source: Unsplash
Understanding User Experience
User Experience (UX) in web development goes beyond just making things look good; it's about crafting websites and apps that are not only intuitive but also deeply satisfying and engaging for the user. Think of UX as the journey a user embarks on, from the moment they discover your website or app, through every click and scroll, to the point they achieve what they came for, be it grabbing information, buying something, or just hanging out with your content.
It's a common mistake to peg UX as just another word for design. That view narrows down its vast influence on creating web products. UX is the big picture encompassing usability, how accessible your site is, its speed, the aesthetics, its usefulness, and that crucial interaction between the user and your digital offering. These aren't just boxes to tick; they need to be woven into the development fabric from the get-go, aiming to meet and exceed what users are hoping to find.
At the heart of UX in web development is its ability to connect people with technology in a way that feels natural, not forced. It's about building an emotional and psychological rapport, designing experiences that preempt what users might struggle with or enjoy, and making their digital journey feel like a breeze.
But nailing UX doesn't mean you're done once your website or app goes live. It's about keeping the conversation with your users going, using their feedback, diving into analytics, and running tests to keep refining the experience. This dedication to constantly improving UX is what turns a good digital product into an exceptional one.
Getting to grips with UX lets us see its true value in web development. It's less about the surface and more about creating spaces online where users don't just visit, but belong. This shift from making for users to creating with them invites a more empathetic, user-focused way of building web experiences that really hit home.

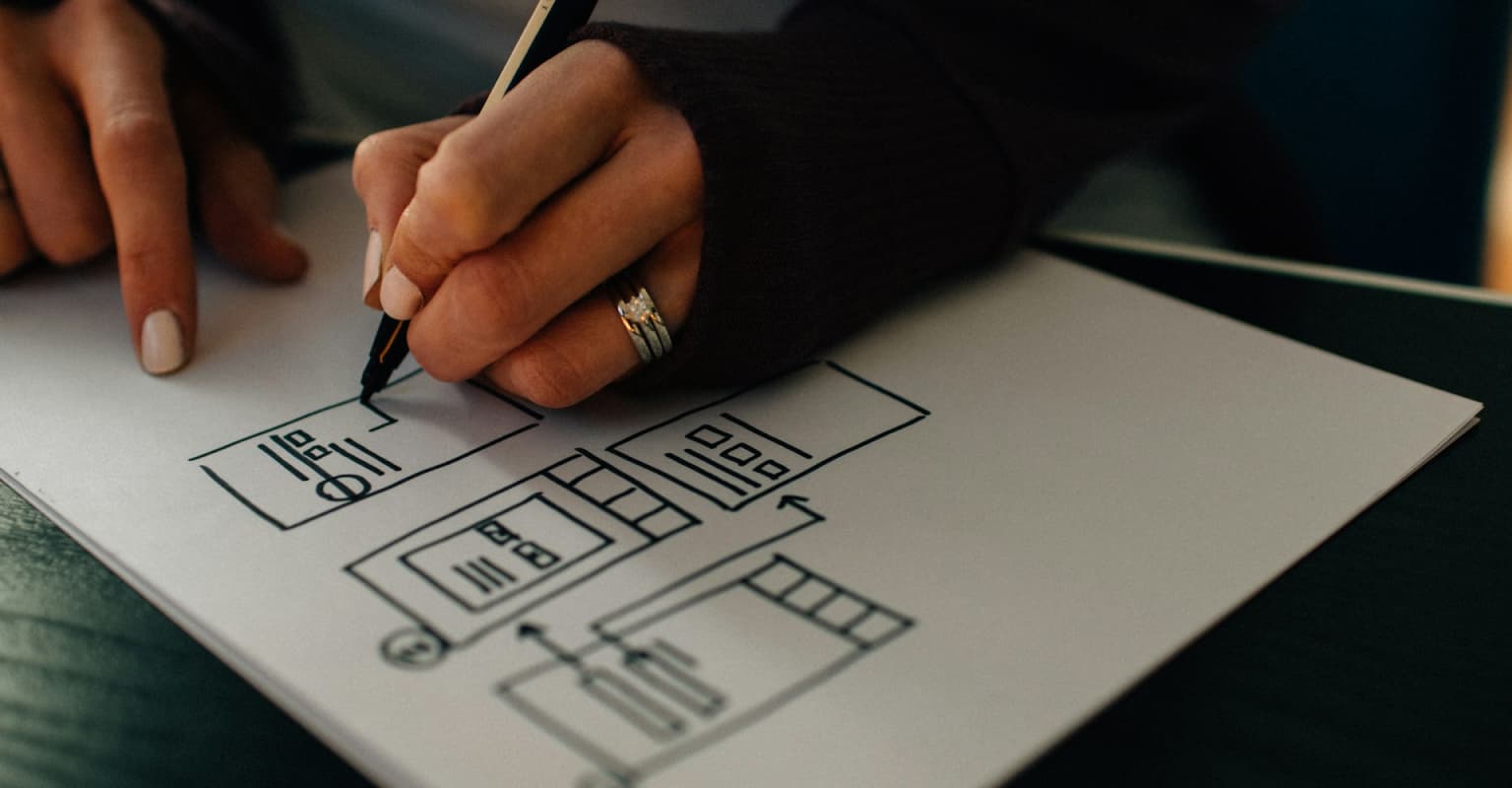
Image Source: Unsplash
Enhancing UX in Web Development
To really make a user's experience stand out in web development, it's crucial to zero in on what really makes a difference in how engaged and satisfied they feel. Based on some key insights from an insightful article on LinkedIn , we're looking at how making things usable, accessible, and responsive can significantly boost the quality of the user experience. These aren't just nice-to-have features; they're the building blocks of a top-notch user experience.
Usability: Keeping It Simple
At the heart of a great UX is the ease with which users can interact with your site or app. The goal is to craft interfaces that are a breeze to navigate, eliminating any need for users to stop and think about what to do next. This means organising your content and options clearly and logically, guiding users smoothly towards what they're after without any hassle.
- Streamlined Navigation: Make sure finding things on your site or app is straightforward, with a structure that's easy to get from point A to point B without any unnecessary steps.
- Reduced Cognitive Load: Aim for simplicity on each page to prevent information overload, making sure users aren't faced with too many options or too much information all at once.
Accessibility: Open to Everyone
Creating digital products that everyone can use, including those with disabilities, is not just good practice—it's a testament to your commitment to inclusivity.
- Adhering to WCAG: By following the Web Content Accessibility Guidelines (WCAG) , you ensure that your website is accessible to people with a range of disabilities, broadening your audience and enhancing user experience.
- Universal Design: Employ a design strategy that meets a wide array of user needs, ensuring that everyone has a similar and positive experience on your website or app.
Responsive Design: Adapting to Any Screen
With the variety of devices available today, having a responsive design is non-negotiable. Your website should naturally adjust its layout and content based on the device's screen size and resolution.
- Fluid Layouts and Images: Utilise flexible grids and images that adapt to any screen size, ensuring a consistent experience across all devices.
- Mobile-First Strategy: Start your design with mobile devices in mind to address the most restrictive conditions first, then expand your design to accommodate larger screens.
Boosting Engagement with Interactive Features
Keeping users interested and engaged is key to having them come back for more. Thoughtfully implemented interactive features can make the user experience much more enjoyable.
- Micro-Interactions: Small, responsive animations or actions in response to user inputs can enliven the experience, providing immediate feedback and a sense of engagement.
- Gamification: Adding game-like elements, such as challenges and rewards, can make interactions more fun and engaging, particularly for educational or training-focused apps.
By concentrating on usability, accessibility, responsive design, and engagement, web developers and designers have the power to craft websites and apps that aren't just easy to use but are places users are excited to return to. The strategies highlighted in the LinkedIn article underscore the profound effect these elements have on the overall user experience, laying the groundwork for digital products that stand out in the crowd.

Image Source: Unsplash
Integrating UX with Web Development
Bringing User Experience (UX) into the heart of web development isn't just an upgrade—it's essential for crafting products that truly connect with users. This calls for a fresh viewpoint, seeing UX not as an afterthought but as a core ingredient that shapes every phase, from the drawing board to the final touches. It's about working together, understanding the user deeply, and knowing the tech that brings it all to life. Let's dive into some smart strategies that make this integration smooth, paying attention to details that often go unnoticed.
Building a UX-Driven Culture
Kickstarting UX integration means creating an environment where user experience is as valued as the code's efficiency and the design's appeal.
- Team Collaboration: Foster regular interactions among developers, designers, content creators, and UX experts. This teamwork ensures UX principles are baked into every step.
- Never Stop Learning: Encourage a culture of ongoing learning to keep up with the latest in UX thinking, through workshops, talks, and group learning.
Involving Users from the Get-Go
Effective UX integration is all about getting users involved early and keeping them engaged throughout the project.
- Deep Dive into User Research: Start with thorough research to grasp your audience's needs and desires. This insight shapes everything from the overarching strategy to the nitty-gritty details.
- Prototype and Test: Use prototyping tools to whip up quick, functional models of your website or app. Getting these in front of real users early lets you refine based on their feedback, making for a smoother final product.
Embracing Agile for UX
Adopting an Agile approach means UX gets the attention it needs through swift, iterative cycles.
- Sprint Goals: Make UX objectives a staple of your sprint planning, ensuring they're weighed equally with development goals.
- Crafting Stories and Personas: Use user stories and personas as a compass for your development, making sure features truly resonate with user needs.
Smoothing Out Designer-Developer Handoffs
A key to seamless UX integration is bridging the gap between design and development.
- Common Ground Tools: Leverage platforms that ease communication and collaboration, whether it's design software, version control, or documentation tools.
- Efficient Handoff Processes: Use comprehensive design systems and guidelines to ensure what's designed matches what's built, simplifying the transition from concept to code.
Tracking and Understanding UX Impact
You can't improve what you don't measure. Assessing UX's influence is vital for ongoing enhancement.
- Data-Driven Insights: Deploy analytics to monitor how users interact with your product and collect feedback directly. These insights are gold for iterative improvements.
- Look Beyond the Usual Metrics: Incorporate UX-specific measures like user satisfaction and task completion rates to get a fuller picture of your product's impact.
Fusing UX with web development is a team sport, demanding effort and alignment from everyone involved. By championing a UX-first culture, engaging users early, leveraging Agile, bridging team divides, and measuring the fruits of your labor, you can create digital products that aren't just functional—they're exceptional. This comprehensive approach ensures that what you build doesn't just meet user needs but surpasses their expectations, transforming your product from a simple tool to a standout solution.

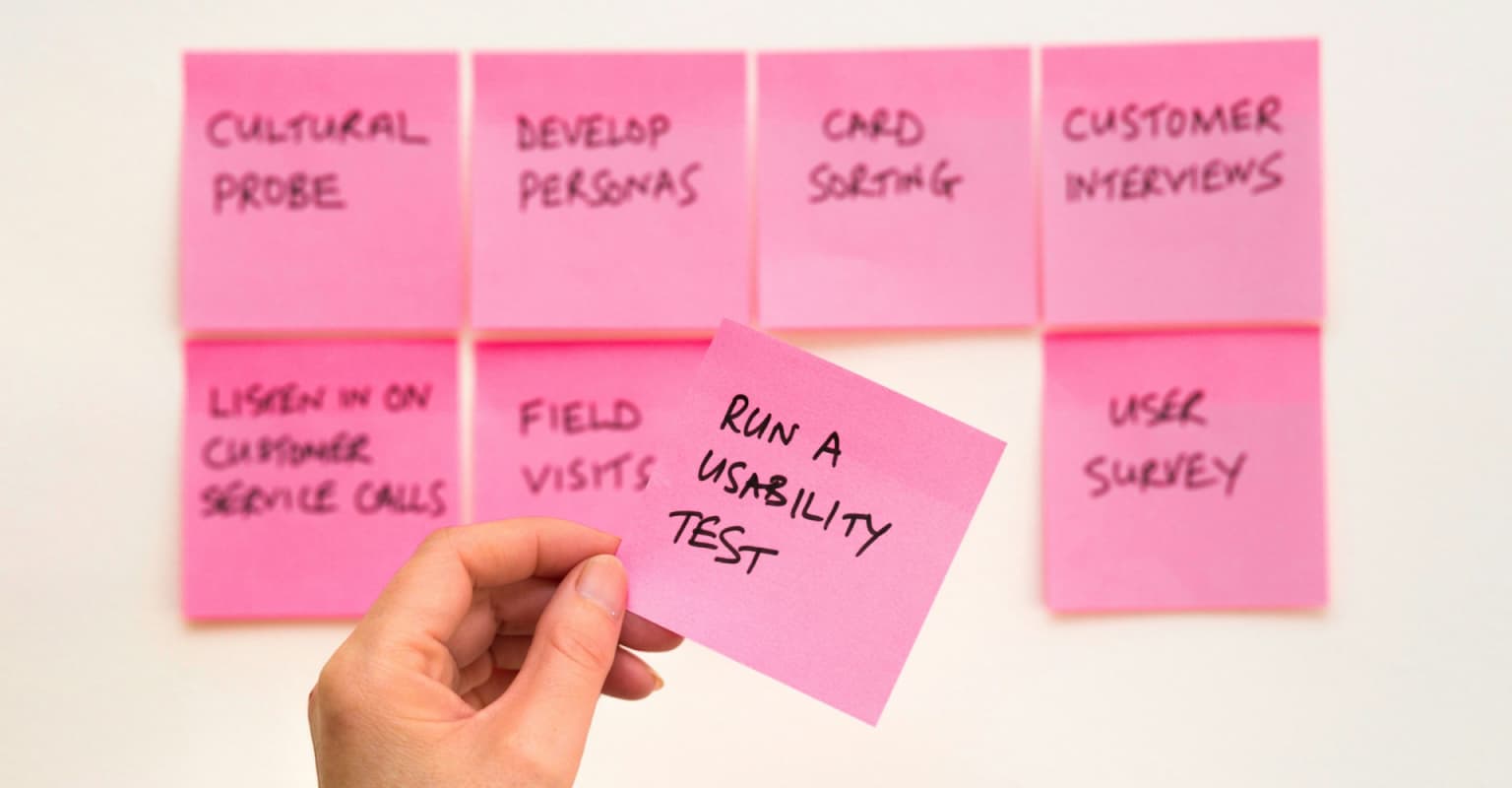
Image Source: Unsplash
Conclusion
Wrapping up our deep dive into the impact of User Experience (UX) on web development, it's crystal clear that UX isn't merely a part of the process—it is its very essence. The tactics we've covered, from boosting usability and making sites more accessible to fully integrating UX at every development phase, showcase the comprehensive strategy needed to build online experiences that genuinely connect with users. The wisdom from the article we looked at on LinkedIn nails it: focusing on usability, accessibility, and responsive design isn't optional; it's critical for crafting websites and apps that people find engaging and easy to use.
For us at Konten, where pushing the envelope and innovation are what we're all about, focusing on UX takes on even greater importance. We're all in on putting user experience front and centre right from the start. This isn't just about meeting users' current expectations but staying one step ahead, ready to evolve with their needs over time. This approach is what ensures our projects don't just make a splash when they launch but continue to resonate and engage users down the line.
Looking ahead, our aim is to not just build digital platforms that people visit but create spaces they truly experience. By constantly enhancing our grasp of UX and weaving these insights into everything we do, we're set to deliver web solutions that aren't just functional and visually appealing but also offer deep, meaningful interactions for everyone who comes across them. Our commitment to elevating UX in web development is unwavering, driven by our belief that the finest user experiences are those that genuinely enrich people's lives.